Designers: Alex Cullen, Derek Guo, Will Colley
Shift swaps
One of the first major feature I worked on was to enable substantive workers to swap shifts between each other. This is a common behaviour in hospital environments and has been a highly requested features from Lantum’s secondary care users.
The challenge
When secondary care workers try to swap shifts, they would have to look at the full rota and compare their schedule to everyone else’s to identify someone suitable for a shift swap. Workers can only swap shifts that are equal in terms of skill requirement and shift length.
Sometimes workers would try to organise an unofficial chat group as a swap shop where people can post and pick up shifts for swaps, however in reality, those groups are almost always misused and when someone is actually looking for a shift to swap, they would have to scroll through a series of unrelated messages to find a potential shift, resulting in a horrible user experience.
This is an example of what these rota look like. Now imagine scrolling through up to 100+ staff members while trying to compare your own schedule…
The stuff of nightmares!
Designers: Alex Cullen, Derek Guo
Lantum’s solution is to simply streamline that workflow, as our research insight suggests workers will always try to swap out of a shift due to an unexpected life arrangement. By having the user choose the shift they are trying to swap out of, Lantum can pair them with people who are available to take their shift, and also have shifts for the user to swap into.
Designers: Alex Cullen, Derek Guo
Once a workers have agreed to a swap, it would then need manager approval. Managers are some of the busiest people in a secondary care setting. They would have to consider skill-mix, experience of the affected shifts in a swap as well as the workers’ schedule after swap. By surfacing those criteria helps managers make more informed decisions, and reducing their time spent on admin work.
Flow diagram
Initial sketches
Rules engine
To ensure occupational and patient safety, organisations have overtime and shift pattern policies set in place. These rules would work in conjunction with legal policies set in place by the legal governing body, such as the European Working Time Directives.
The challenge
Unexpected changes happen to people’s schedule all the time because life happens. As a result, managers and senior staff need to action these changes regularly, whilst having to adhere all the rules and regulations. Senior staff can sometimes forget about certain rules and result in someone working an unsafe shift pattern or overtime. Alternatively, rules are sometimes broken deliberately to gain coverage in an area with staff shortage.
Lantum’s goal is to automate all of the rule-based decision for managers by processing them in an intelligent rules engine.
I conducted extensive research and interviews to fully defined all logic for the rules engine, which allows the platform to perform most of the repetitive tasks of a organisation manager for future iterations of the product.
This is an excerpt of some of those rules…
By way of processing every action through the rules engine, managers and senior staff members are immediately made aware of any rule conflicts, therefor are able to make more informed decisions.
Self scheduling
Suggesting shift patterns to managers is integral to the operation of nursing units. Often managers take days to balance worker’s suggestions. Lantum’s self scheduling solution removes that burden and offloads it to an intelligent rule-based system where it’s quick and easy for both workers and managers.
The challenge
In nearly all secondary care settings, the worker suggestion phase of schedule building is either done completely on paper or using a piece of archaic software that doesn’t work half of the time. Workers typically send in their suggestions independently without any information of colleagues’ suggestions. They are also expected to know all of the organisation policies when self scheduling, which is often not the case. These conditions then would almost always result in some workers not getting certain shifts, which might be anchor dates that worker would make their life plans around.
Designer: Derek Guo
Lantum’s approach was to apply the rules engine to this workflow. Workers are made aware of all the possible potential shifts and restrictions as they input their days, resulting in a linear self scheduling experience.
Flow diagram
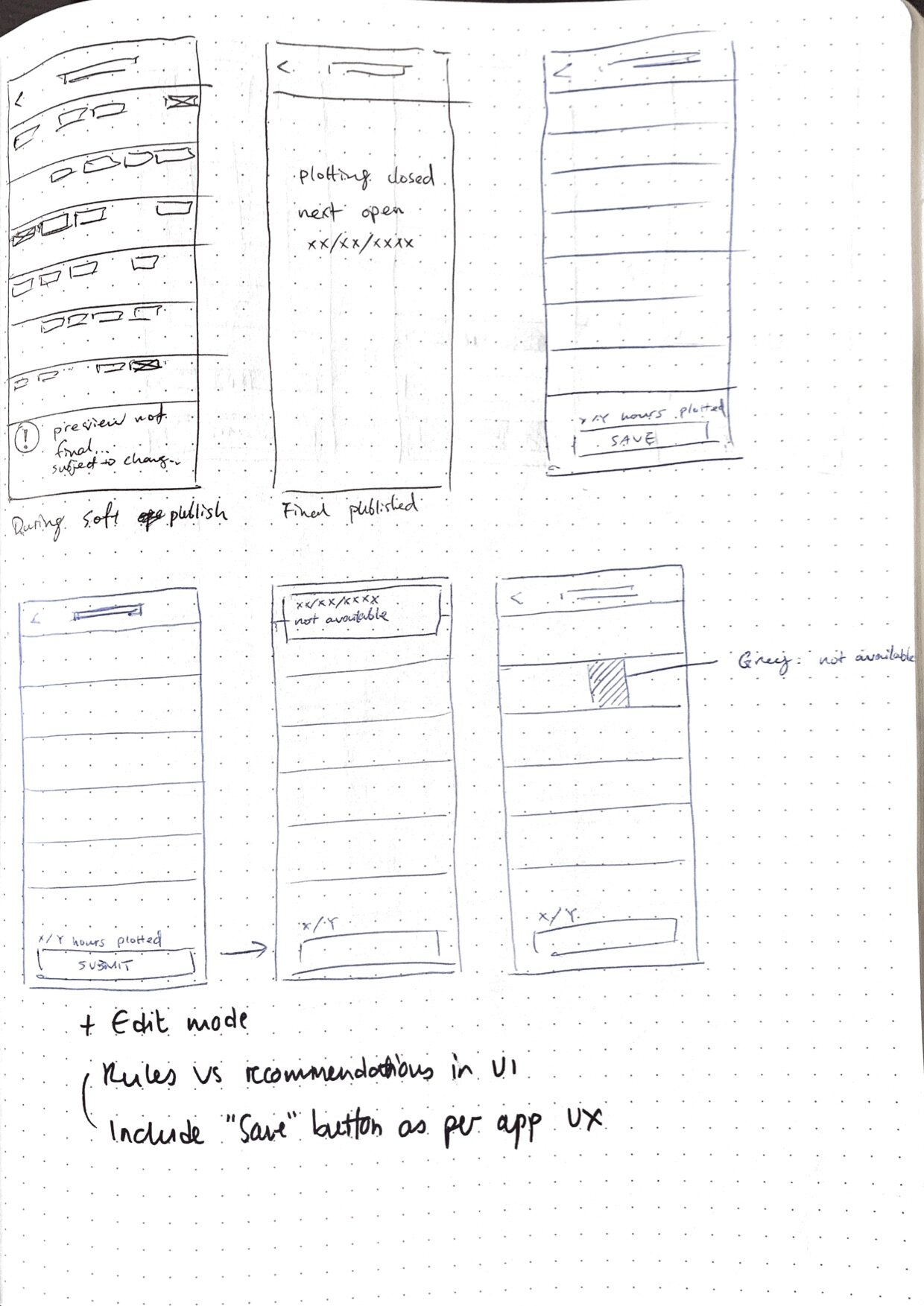
Initial sketches
Lantum DNA
To refine the design system to meet inclusivity and accessibility guidelines. I built a dynamic component library that meet the needs of remote working,
The Challenge
Due to the nature of a fast-paced start up being around for a decade without documentation on a standardised design system, the Lantum library had inherited legacy patterns that are out of date, mismatched, or completely broken. This resulted in a fragmented design system. Though it could be maintained albeit laboriously, while everyone worked in the same office, it quickly became evident that a change was needed to adapt to the nature of remote working.
The design team was using Sketch for design - which often times we find each other using components that are out of sync, Marvel for prototyping - which was time consuming, and Zeplin for handovers. After several discussions amongst each other and with more experienced front-end developers, we decided to migrate everything to Figma, which can do all. During the migration, I took on the task of combing through our design system and making sense of everything, from atoms to organisms.
The Icon System
Lantum has gone through several iterations in design direction when I joined. The icon library consists of icons from every iteration of the product, without a consistent design language. Furthermore, the handover process of icons have always been problematic between designers and developers, resulting in inconsistent visuals between designers’ work and live product.
Lantum icon system
Based on characteristics of the Lantum logo and word marque, a design guideline is established to help steer other designers to maintain and develop the icon library further, while adhering to the brand DNA. A guide on how to export a working icon font was also created on the product team wiki.
The Colour System
The Lantum colour system was non-existent. The design library inherited a colour palette when the brand was created years ago. Though there had been some thought given to how the colours are to be used in the context of the brand, there was no guidance on how to use the colours within the product. This resulted in a product with colour usages that fail WCAG 2.1 accessibility standards on several core features.
The solution was rather simple, to create a colour guide that ensures that all uses comply with WCAG 2.1 standards. From the guide we’d then perform an audit to the product and make adjustments accordingly. This would also provide guidance on any new design components.
After the audit and adjustments to colour uses in product, we were able to achieve WCAG 2.1 AA standards across all features.
We wanted to enable the developers to be less reliant on the designers for when address bug fixes or small updated, I also came up with a semantic colour system that shows how and when to use the different hues. This lead to an overall more consistent design across the product.